Well I've just been frustrated today by several things going on including getting a wireless ethernet adapter to work so to get my mind off everything I thought i'd just post an easy quick tip before going to bed.
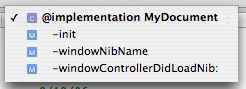
One thing many new people aren't aware of in Xcode is the Pragma mark in source code. Pragma mark is simply a way to organize your methods in the method list pop up button in Xcode (as were using it here, though there are more uses of pragma mark on other platforms/IDE's.) On a default project you might see something like this
 Now on a very small project with only a few methods that's not really hard to go through. The problem is as soon as you have a ton of methods in any one file it's difficult to do down through the list and find the one method your looking for, and even if you don't have a ton of methods you should use pragma mark to help you organize your code for yourself and (if your working with anybody else) your team. With pragma marks you can do 2 types of labels
Now on a very small project with only a few methods that's not really hard to go through. The problem is as soon as you have a ton of methods in any one file it's difficult to do down through the list and find the one method your looking for, and even if you don't have a ton of methods you should use pragma mark to help you organize your code for yourself and (if your working with anybody else) your team. With pragma marks you can do 2 types of labels
#pragma mark -which will simply put a horizontal line spacer in your code. (Warning! - When using this you cannot have a space after the "-" otherwise Xcode assumes you are making a text label (below in next example) and won't insert a horizontal spacer line.) And there is
#pragma mark label namewhich will add a label in bold to your method pop up list. When using this one be very simple and to the point so it's obvious of where the method your looking for is at. So if we add some of those pragma marks to the source code like
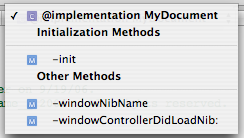
#pragma mark Initialization Methods #pragma mark -to the source code when we want to add a label you can make the list now look like this
 Now again this example is small and that second label doesn't make sense where it is (just wanted to put a 2nd one in there), but when you start getting into bigger and bigger projects it's practically mandatory to add pragma mark labels and spacers to your source code. Do yourself a favor and from the start of working on a cocoa project use pragma marks to help you organize your code.
Remember that Xcode reads methods on any given file you are viewing/editing from top to bottom and will put the methods and labels on that popup list as it encounters them. It may not matter where you put your methods in your file for compiling them, but it will matter where your methods are if you intend to use the pragma mark labels.
Now again this example is small and that second label doesn't make sense where it is (just wanted to put a 2nd one in there), but when you start getting into bigger and bigger projects it's practically mandatory to add pragma mark labels and spacers to your source code. Do yourself a favor and from the start of working on a cocoa project use pragma marks to help you organize your code.
Remember that Xcode reads methods on any given file you are viewing/editing from top to bottom and will put the methods and labels on that popup list as it encounters them. It may not matter where you put your methods in your file for compiling them, but it will matter where your methods are if you intend to use the pragma mark labels.